
[WordPress]關於網頁中文字型瘦身-③(完結)
這是總結對於中文字型瘦身的文章,要延續上篇[WordPress]關於網頁中文字型瘦身-② – Cyrians ~Make something different ~文章,並透過HTTP/2做多執行緒傳輸
首先參考之前的文章
之前提到將利用HTTP/2的多執行緒特點,我把字型再更加分割,使描繪字型的方式可以更快完成(原本的話會需要整個字型都讀取完後才會開始描繪字體)
雖然中間一度偷懶沒有更新這裡的文章,但其實能夠找到相關文章的資源並不多(可能中文網都不見得可以找到可以解決的方式),總之首先完成前面兩個步驟(字體子集化且子集化後的檔案再分割成數個檔案),接下來請按照幾個步驟進行
※這邊要先提醒的是,此方式是採用Astra的佈景主題,所以配合使用的插件也是用在Astra佈景主題上,其他的佈景主題是否可沿用就由觀眾你們來試看看才知道了(或許找類似插件亦可達到類似效果)
- 安裝Custom Fonts插件並設定
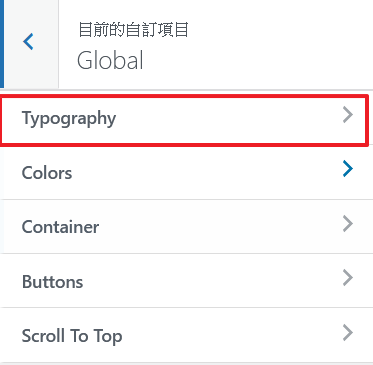
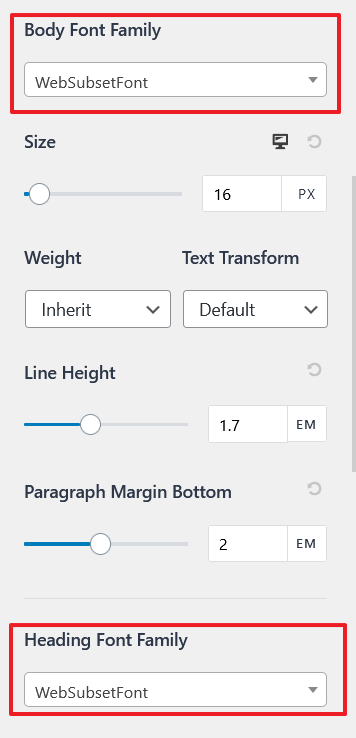
- 在Astra的主題設定套用該字型
- 寫入額外的CSS語法
Step 1: 安裝Custom Fonts插件並設定
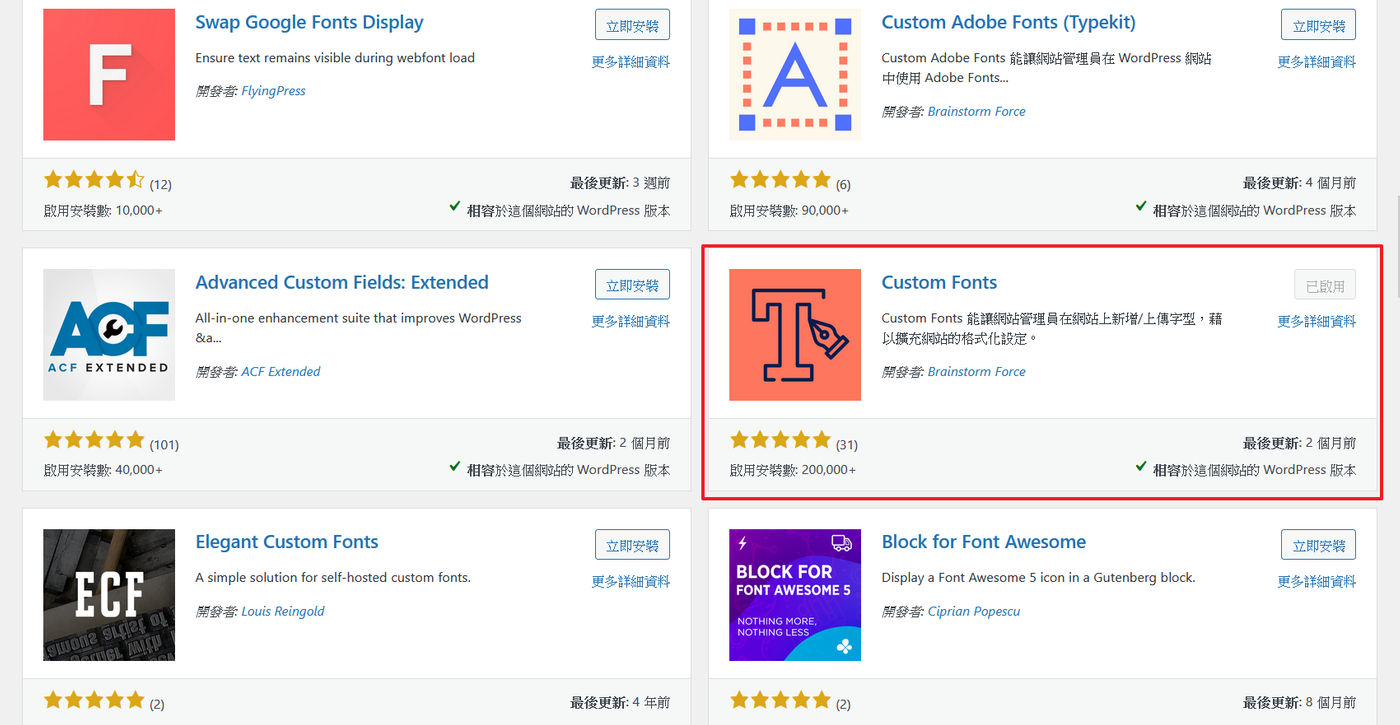
首先到安裝外掛的頁面搜尋「 Custom Fonts 」並安裝
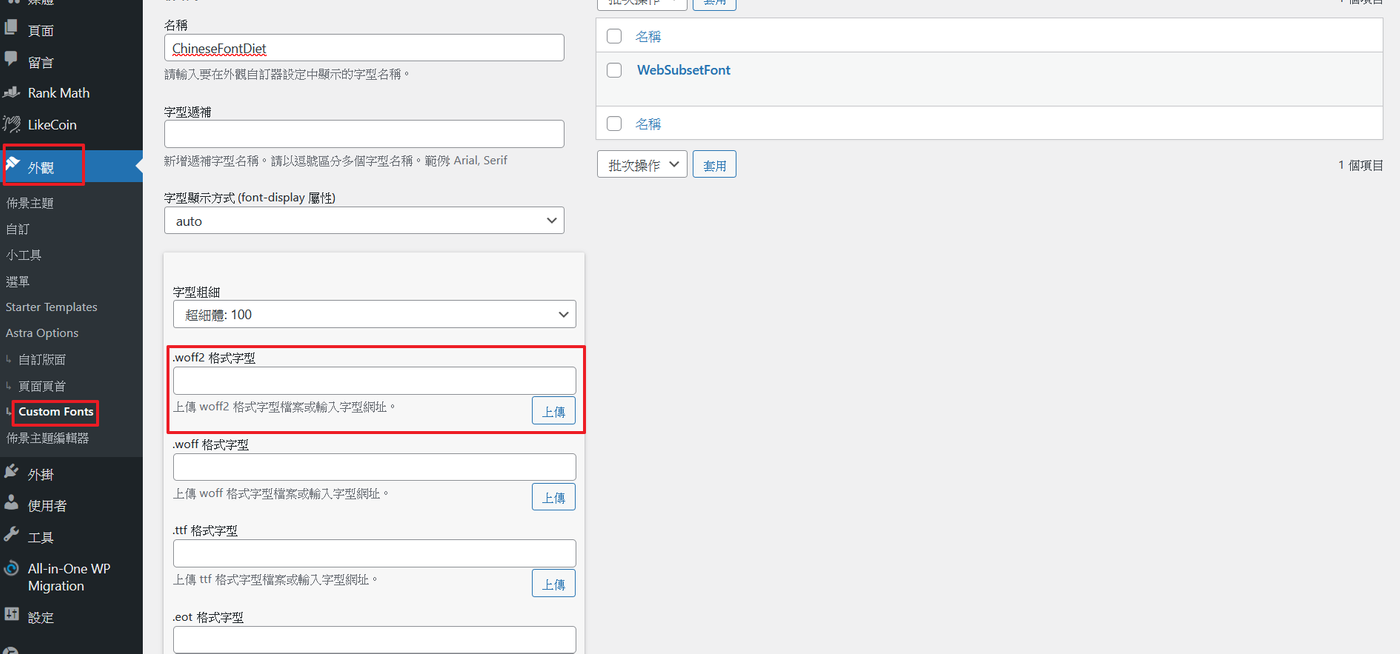
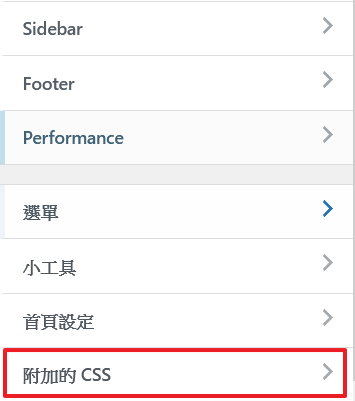
接下來再到剛剛安裝的插件:在「外觀」→「Custom Fonts」的順序進入

依序「外觀」→「Custom Fonts」選項





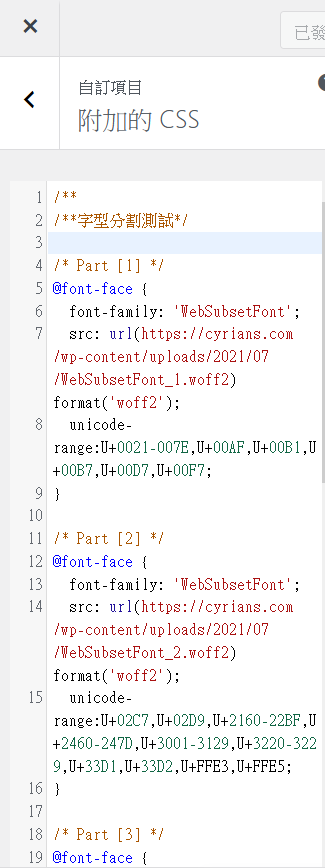
Step 03: 寫入額外的CSS語法


這裡提供我自己撰寫的語法供參考,請自行改造內容
/**
/**字型分割測試*/
/* Part [1] */
@font-face {
font-family: 'WebSubsetFont';
src: url(https://cyrians.com/wp-content/uploads/2021/07/WebSubsetFont_1.woff2) format('woff2');
unicode-range:U+0021-007E,U+00AF,U+00B1,U+00B7,U+00D7,U+00F7;
}
/* Part [2] */
@font-face {
font-family: 'WebSubsetFont';
src: url(https://cyrians.com/wp-content/uploads/2021/07/WebSubsetFont_2.woff2) format('woff2');
unicode-range:U+02C7,U+02D9,U+2160-22BF,U+2460-247D,U+3001-3129,U+3220-3229,U+33D1,U+33D2,U+FFE3,U+FFE5;
}
/* Part [3] */
@font-face {
font-family: 'WebSubsetFont';
src: url(https://cyrians.com/wp-content/uploads/2021/07/WebSubsetFont_3.woff2) format('woff2');
unicode-range:U+4E00-55EF;
}
/* Part [4] */
@font-face {
font-family: 'WebSubsetFont';
src: url(https://cyrians.com/wp-content/uploads/2021/07/WebSubsetFont_4.woff2) format('woff2');
unicode-range:U+55F7-66A6;
}
/* Part [5] */
@font-face {
font-family: 'WebSubsetFont';
src: url(https://cyrians.com/wp-content/uploads/2021/07/WebSubsetFont_5.woff2) format('woff2');
unicode-range:U+66A8-8317;
}
/* Part [6] */
@font-face {
font-family: 'WebSubsetFont';
src: url(https://cyrians.com/wp-content/uploads/2021/07/WebSubsetFont_6.woff2) format('woff2');
unicode-range:U+8327-9F9F;
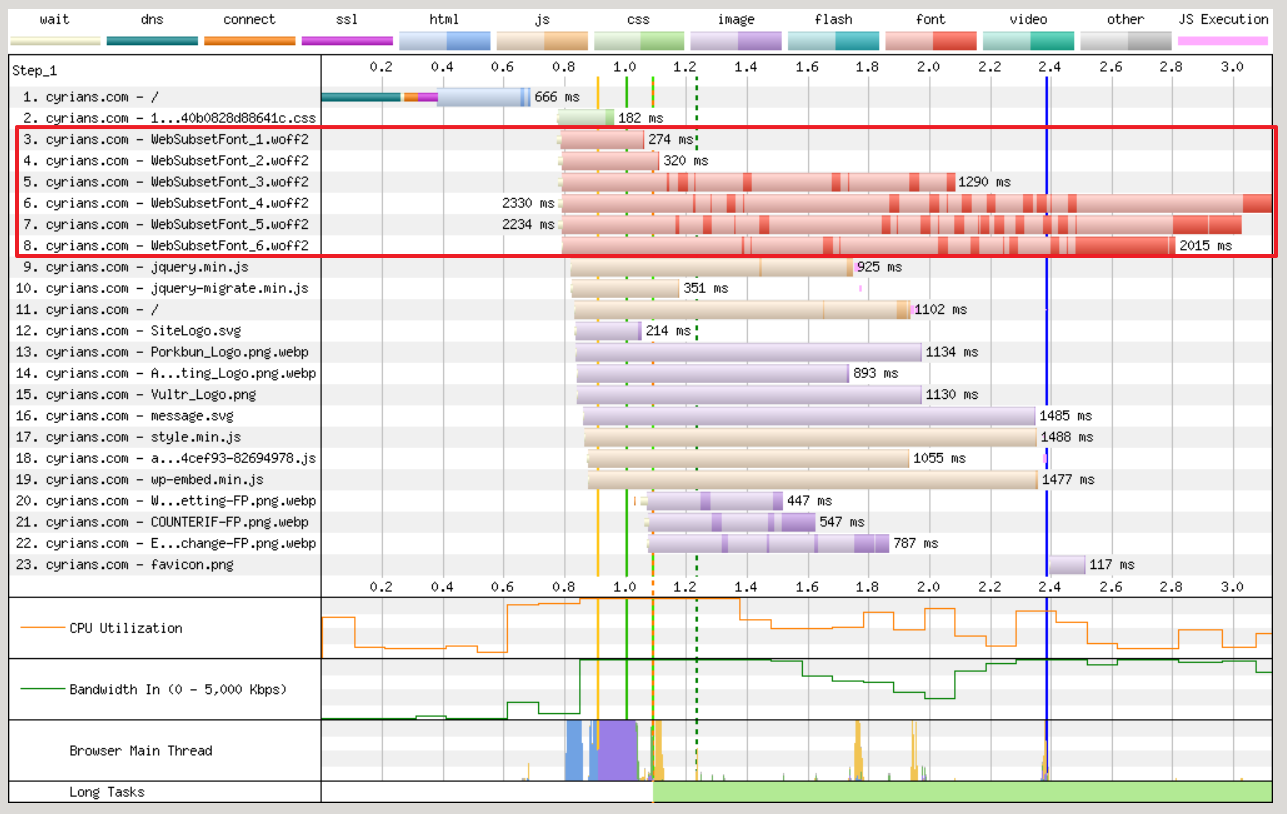
}然後接著去Webpagetest網頁做測試

最後確認一下頁面字型是否都有正常讀取即可
以上為[WordPress]關於網頁中文字型瘦身-③(完結),希望能夠幫助你
參考資料:
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。

发布评论…